Joris, notre rédacteur-web chouchou, nous initie à l’art du pixel, pardon au Art Pixel. On lui a demandé d’être clair, simple et de donner des exemples.Il y a même des sites démonstatifs en liens pour les paresseux qui veulent tout savoir sur cette nouvelle expression artistique. Nous, nous avons compris, alors…
Au départ était …la mosaïque…
Le pixel est tout simplement la plus petite entité visible sur votre écran. Suivant les écrans, il oscille entre 0.3 et 0.2 millimètres !
Le Pixel Art est donc l’art de jouer avec ces petits carrés, souvent un à un pour faire un ensemble graphique. L’art le plus proche du Pixel Art, ce serait… les mosaïques !
Il s’agit exactement du même procédé. De près on ne voit que des gros carrés, de loin la finesse peu surprendre par ses détails.
Ses origines sont très anciennes si l’on se rapporte aux mosaïques… mais en informatique cela date tout simplement à la naissance du graphisme.
Même si au départ il n’y avait pas de travail à base de pixels uniquement, il y avait tout de même déjà des gros carrés. Rappelez-vous les premiers jeux de style « pong » !
Petit à petit la puissance des cartes graphiques a évoluée et le travail au pixel a pu être effectué. Parallèlement il y a eu les graphismes des jeux vidéo ainsi que tout le travail sur les premières interfaces graphiques avec des « icônes ».
Naturellement, toute cette expérience et toute cette culture ont touché internet.
Mais mieux que de longs discours, voici un petit tutorial pour faire vos premiers pas dans la matrice aux pixels :
Site ARTS en anglais
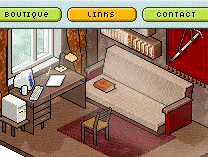
Egalement le site d’un Designer de Pixel Art avec des icônes et des scènes. Médiéval Design (site russe)
(L’illustration de cet article est tirée de ce site)
Quel intérêt pour le Web ?
En dehors de son aspect général plutôt rétro, le pixel art est très apprécié d’un public assez jeune (entre 18 et 30 ans), il puise dans l’affectif qu’ont portés ou ont encore ces personnes pour de nombreux jeux vidéos d’il y a 10 ans et plus.
Ensuite, d’un point de vue technique, les à-plats de couleurs, ainsi que leur nombre optimisé, permet de réduire grandement le poids d’une charte graphique tout en gardant un style riche et détaillé.
Sa mise en place est facilitée par son aspect carré, et les réglages au pixel près sont eux aussi plus faciles. Sur le Web tout raisonnement se fait en pixel.
Sachez qu’il est possible aussi de ne réserver à ce style qu’une partie d’une interface, par exemple les icônes, ou les menus en texte.
Voici un exemple de site uniquement en pixel art : ChMORK.net
Site avec intégration partielle de pixel art Rustboy
Je vous conseille aussi grandement l’une des références dans le pixel art « Hype », le groupe EBOY
Pour finir et ce n’est plus vraiment du domaine du webdesign pur, une très bonne source d’inspiration pour vos prochaines créations : Pixel Museum